

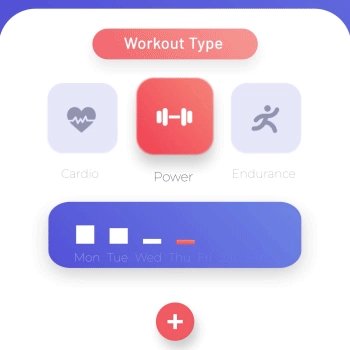
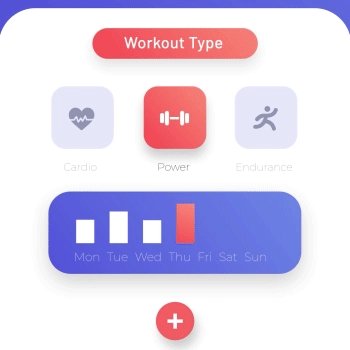
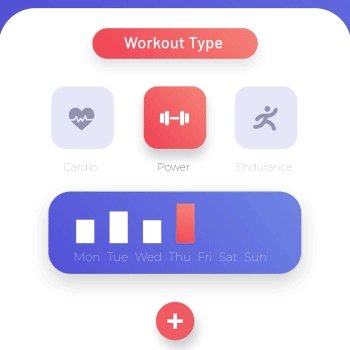
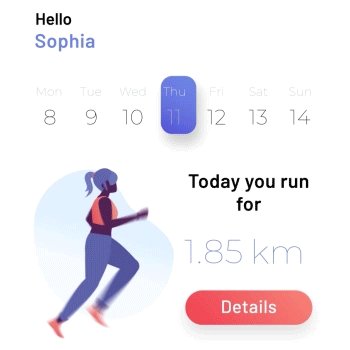
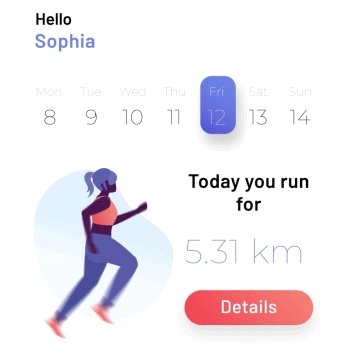
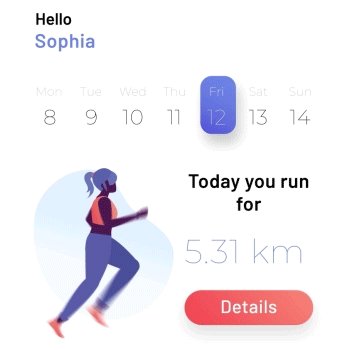
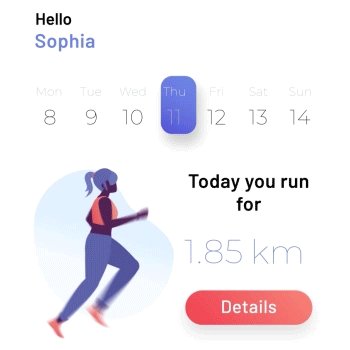
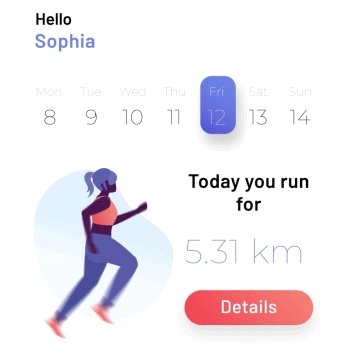
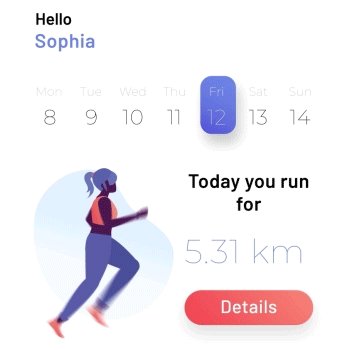
Neste projeto, desenvolvi animações para o aplicativo FireFit, focadas exclusivamente na experiência do usuário (UX) através do uso estratégico de Motion Design. A proposta foi aplicar animações funcionais que contribuíssem com a usabilidade e navegabilidade do app, sem exageros visuais que pudessem comprometer a fluidez da experiência.
Com base em princípios de UX Motion, criei microinterações sutis, animações de carregamento, feedbacks visuais e transições de tela que ajudam o usuário a compreender o funcionamento da interface de forma intuitiva. O uso inteligente do movimento permite destacar ações, informar o estado do sistema e suavizar mudanças entre telas, tornando a jornada mais natural e eficiente.
Utilizei o Adobe After Effects para simular os comportamentos animados, pensando em como esses movimentos seriam integrados posteriormente ao ambiente de desenvolvimento. Cada detalhe foi planejado para ter propósito: o tempo de entrada e saída, o easing adequado, o ritmo de resposta a ações do usuário e a coerência visual com a identidade da marca FireFit.
Além do aspecto funcional, busquei manter uma estética visual limpa e moderna, respeitando a hierarquia da interface e os padrões de design mobile. Todas as animações foram pensadas para contribuir com a clareza e a previsibilidade da interação, criando uma experiência que é ao mesmo tempo agradável e eficiente.
O objetivo não era apenas “embelezar”, mas sim melhorar a comunicação entre interface e usuário, traduzindo interações em uma linguagem visual compreensível, responsiva e funcional. Cada animação foi pensada para orientar, informar e suavizar a experiência, tornando a navegação mais fluida e intuitiva. Esse projeto foi uma excelente oportunidade de aprofundar meu domínio em UX Motion e reforçar, na prática, a importância de animações bem aplicadas no contexto digital atual, especialmente em interfaces móveis e centradas no usuário.
UX MOTION - FIREFIT




Ferramentas utilizadas: Adobe After Effects, Photoshop e Illustrator